Parasol
Real Estate Marketing Wesbite
Description
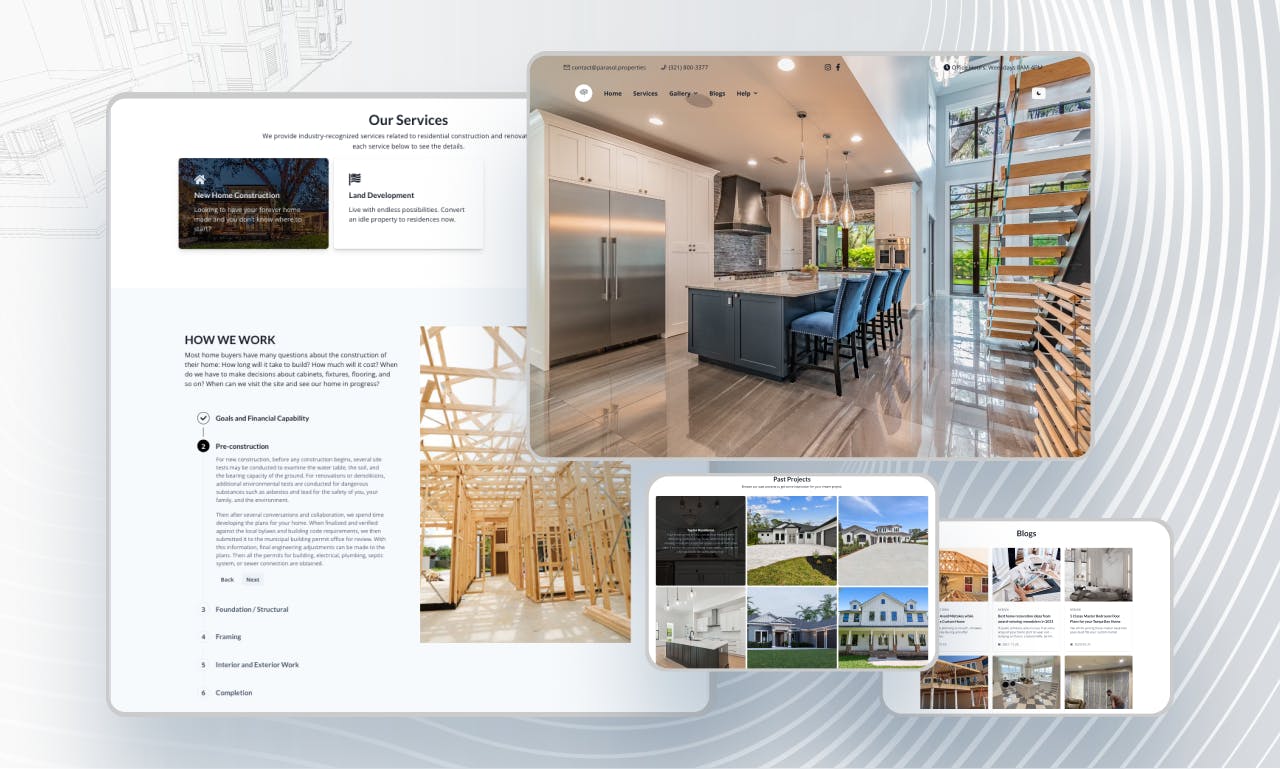
Parasol Properties stands at the forefront of merging construction knowledge with digital innovation, presenting a comprehensive platform dedicated to all things construction. Powered by the latest web technologies, this project serves as a central hub for construction enthusiasts, professionals, and clients, offering deep dives into construction trends, designs, and methodologies.
TECHNOLOGIES
Prismic
Chakra UI
Next.js
Vercel
Key Features
- Blogs: A rich repository of articles on construction topics, from the psychology of color to the latest kitchen designs, providing valuable insights and trends.
- Past Projects Page: Showcases completed projects with detailed information, fetched dynamically from Prismic.
- Floorplans Page: Allows users to filter floor plans based on specific criteria such as the number of rooms, bathrooms, and overall size, catering to diverse user needs.
- Project Page: Detailed project descriptions accompanied by a stunning image carousel, offering a visual journey through each project.
- Floor Plan Details Page: Presents comprehensive details of 3D and 2D designs, including descriptions and specific requirements, enriching user understanding.
- Services Page: Outlines the step-by-step process of how Parasol Properties approaches construction projects, enhanced with illustrative images.
- Warranty Page: Enables users to easily submit warranty claims through a form, attaching images and details of their issues.
Technology Stack
- Next.js: Provides the backbone for a fast, SEO-friendly, and highly interactive web application, offering server-side rendering and static site generation capabilities for a smooth user experience.
- Prismic (Headless CMS): Facilitates dynamic content updates, allowing for the easy management of blog posts, project pages, and floor plans without the need for direct changes in the codebase.
- Chakra UI: Utilized for its flexible and accessible component library, enabling the creation of a responsive and visually appealing design with ease.
- Vercel: Ensures swift deployment and optimal hosting of the Next.js application, benefiting from global CDN support, automatic HTTPS, and high performance.